在Photoshop中有两种方式实现自动化批量处理图片,第一种是录动作,还有一种是使用javascript脚本,录动作简单方便,但是有一个限制就是不能修改参数;脚本的方便之处是可以传参数动态处理图片,但是如果不懂代码而又找不到现成的代码文件就无从下手了。下边是一个我写的批量裁切图片的脚本,可以由使用者自行制定四边需要裁掉的尺寸或者比例
首先,你需要下载一份脚本代码:Batch_cutting_image.jsx,在Github获取代码可以直接打开之后复制,如果有安装git也可以克隆,或者在页面找到“Download ZIP”点击直接下载。
如果是下载的压缩包,你需要找到“Batch_cutting_image.jsx”文件。把需要处理的图片放到一个文件夹中,新建一个文件夹用来存放裁切后的图片,当然也可以直接保存在源文件夹中,处理后的图片会以不同的名称保存。
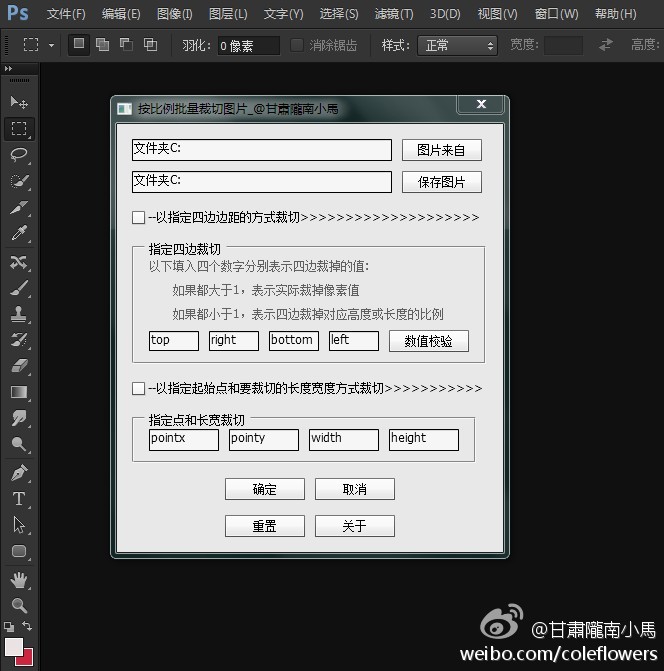
把“Batch_cutting_image.jsx”文件像打开图片一样,在Photoshop中打开,如果没错的话,会跳出如下图界面

按自己的需求制定参数,点击确定之后,Photoshop会自动处理的,这时,你只需要喝茶等结果啦!下边有进度条可以关注大概处理了多少。